How to make addresses show correctly in glide app map component
 |
|
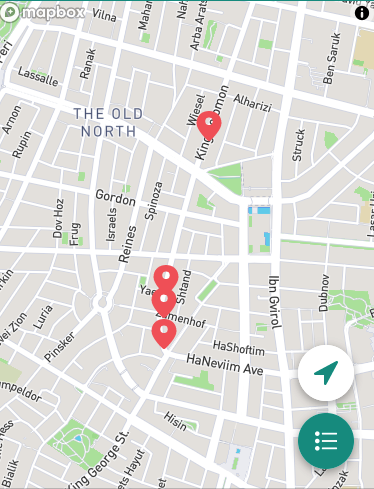
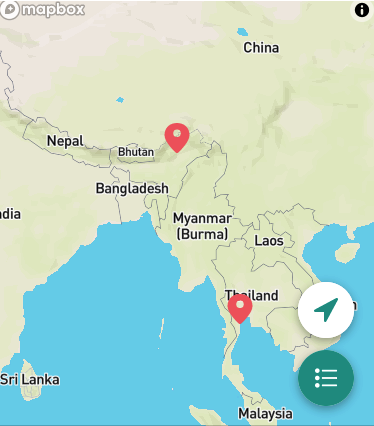
In glide app, there is sometimes a problem with showing addresses correctly on the map component after choosing the right location column in our source spreadsheet. This is me trying to put four addresses in Tel Aviv, Israel:

First step: Build a custom function in the script editor
We will first build a custom function in the source spreadsheet with google apps script that gets as an input an address and returns latitude and longitude. You can copy this code to the google spreadsheet script editor:
(An article on how to use this script in your google spreadsheet)
Second step: Use the custom function in google spreadsheet
Then we will use the custom function and put the address cell inside as an input. Let’s say the cell containing the address is C2 and we want the coordinates to be in D2, so we will put in D2 the following:
=GEOCODE_GOOGLE(C2)Bonus step: Use the custom function with ARRAY FORMULA
In order for the formula to work all through the column with added rows from form entries or whatnot, you can copy this formula and paste it in the first row of column D. Make sure that all data from the following rows in column D are deleted, otherwise, the array formula will not work.
=ARRAYFORMULA(GEOCODE_GOOGLE(C2:C))Final outcome